|
900
|
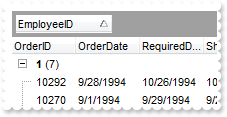
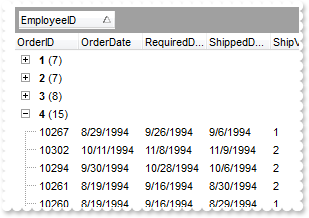
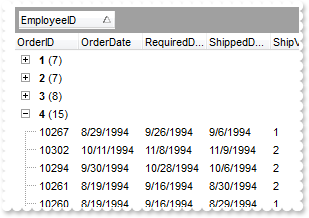
How do I get ride of the separator items when the user performs grouping

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
Grid1.Items.ItemDividerLine(Item) = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.LinesAtRoot = 5;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
899
|
How do I split a cell in three parts, and having a radio button in each of them

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( Grid1.Items.CellCaption(Item,ColIndex) );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
var h = Grid1.ItemFromPoint(-1,-1,c,hit);
Grid1.Items.CellState(h,c) = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FullRowSelect = 0;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.DrawGridLines = -1;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Default").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("entire");
h = var_Items.AddItem("Radio <b>1");
var_Items.CellRadioGroup(h,0) = 100;
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellState(h,0) = 1;
h = var_Items.SplitCell(h,0);
var_Items.CellValue(0,h) = "Radio <b>2";
var_Items.CellRadioGroup(0,h) = 100;
var_Items.CellHasRadioButton(0,h) = true;
h = var_Items.SplitCell(0,h);
var_Items.CellValue(0,h) = "Radio <b>3";
var_Items.CellRadioGroup(0,h) = 100;
var_Items.CellHasRadioButton(0,h) = true;
h = var_Items.AddItem("entire");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
898
|
Does your grid include a row indicator , like an arrow, bullet

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var hFocusItem = var_Items.FocusItem;
var_Items.CellValue(Grid1.Columns.Item("active").Data,"active") = "";
var_Items.CellValue(hFocusItem,"active") = "<c><font symbol>·";
var_Items.CellVAlignment(hFocusItem,"active") = 2;
Grid1.Columns.Item("active").Data = hFocusItem;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.ShowFocusRect = false;
Grid1.ContinueColumnScroll = true;
Grid1.ScrollBySingleLine = true;
Grid1.AutoDrag = 4112;
var var_Column = Grid1.Columns.Add("");
var_Column.Key = "active";
var_Column.Position = 0;
var_Column.AllowSizing = false;
var_Column.Width = 12;
var_Column.Data = Grid1.Items.FocusItem;
var_Column.Def(17) = 1;
Grid1.CountLockedColumns = 1;
var var_Items = Grid1.Items;
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
897
|
How can I connect to a DBF file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\\Program Files\\Microsoft Visual FoxPro 9\\",3,3,null);
Grid1.DataSource = rs;
}
</SCRIPT>
</BODY>
|
|
896
|
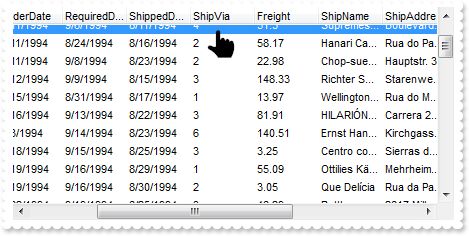
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.ContinueColumnScroll = true;
Grid1.ScrollBySingleLine = true;
Grid1.AutoDrag = 4112;
}
</SCRIPT>
</BODY>
|
|
895
|
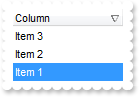
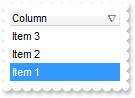
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.BackColorAlternate = 2146496752;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
894
|
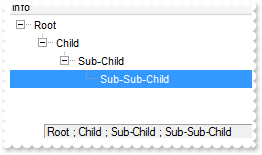
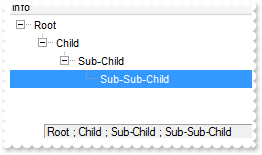
Is there any method for reading information from the root item for the current item...

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = true;
Grid1.SearchColumnIndex = 0;
Grid1.Columns.Add("Info");
var var_Items = Grid1.Items;
var_Items.PathSeparator = " ; ";
var_Items.SelectItem(var_Items.InsertItem(var_Items.InsertItem(var_Items.InsertItem(var_Items.InsertItem(null,null,"Root"),null,"Child"),null,"Sub-Child"),null,"Sub-Sub-Child")) = true;
var_Items.ExpandItem(0) = true;
alert( var_Items.FullPath(var_Items.FocusItem) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
893
|
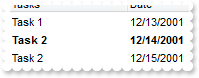
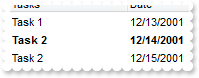
How can I highlight items with a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Date");
var_Column.SortType = 2;
var_Column.Editor.EditType = 4;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Task 1"),1) = "12/13/2001";
var_Items.CellValue(var_Items.AddItem("Task 2"),1) = "12/14/2001";
var_Items.CellValue(var_Items.AddItem("Task 2"),1) = "12/15/2001";
Grid1.ConditionalFormats.Add("%1 = #12/14/2001#",null).Bold = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
892
|
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Date");
var_Column.FormatColumn = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) ri" +
"ght 2) ) : '' )";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 7;
var_Editor.Option(14) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("5/12/2012");
var_Items.AddItem(null);
var_Items.AddItem("5/14/2012");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
891
|
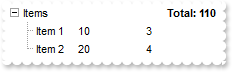
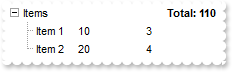
How can I add multiple values/columns on the same line/item/row

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SortOnClick = 0;
Grid1.LinesAtRoot = 5;
Grid1.Indent = 13;
Grid1.HeaderVisible = false;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Items");
var_Columns.Add("Quantity").Editor.EditType = 4;
var_Columns.Add("Value").Editor.EditType = 4;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Items");
var_Items.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))";
var_Items.CellValueFormat(h,2) = 4;
var_Items.FormatCell(h,2) = "`Total: `+ value";
var_Items.CellHAlignment(h,2) = 2;
var_Items.CellBold(h,2) = true;
var_Items.CellEditorVisible(h,2) = false;
var_Items.CellEditorVisible(h,1) = false;
var h1 = var_Items.InsertItem(h,null,"Item 1");
var_Items.CellValue(h1,1) = 10;
var_Items.CellValue(h1,2) = 3;
h1 = var_Items.InsertItem(h,null,"Item 2");
var_Items.CellValue(h1,1) = 20;
var_Items.CellValue(h1,2) = 4;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
890
|
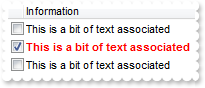
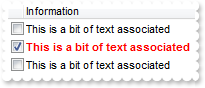
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellValue(Item,2) = var_Items.CellState(Item,0);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ShowFocusRect = false;
Grid1.SelBackMode = 1;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%2 != 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_Column = Grid1.Columns.Add("");
var_Column.Def(0) = true;
var_Column.Width = 16;
var_Column.AllowSizing = false;
Grid1.Columns.Add("Information");
Grid1.Columns.Add("Hidden").Visible = false;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated";
var h = var_Items.AddItem("");
var_Items.CellValue(h,1) = "This is a bit of text associated";
var_Items.CellState(h,0) = 1;
var_Items.CellValue(var_Items.AddItem(""),1) = "This is a bit of text associated";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
889
|
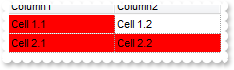
How do I programatically focus a cell

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="FocusChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellBackColor(var_Items.FocusItem,Grid1.FocusColumnIndex) = 255;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.DrawGridLines = -2;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Cell 1.1"),1) = "Cell 1.2";
var_Items.CellValue(var_Items.AddItem("Cell 2.1"),1) = "Cell 2.2";
var var_Items1 = Grid1.Items;
var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true;
Grid1.FocusColumnIndex = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
888
|
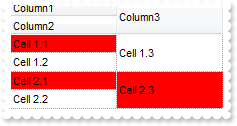
How do I programatically focus a cell (excrd)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="FocusChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellBackColor(var_Items.FocusItem,Grid1.FocusColumnIndex) = 255;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 36;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column1").Visible = false;
var_Columns.Add("Column2").Visible = false;
var_Columns.Add("Column3").Visible = false;
var var_Column = var_Columns.Add("FormatLevel");
var_Column.FormatLevel = "(0/1),2";
var_Column.Def(32) = var_Column.FormatLevel;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "Cell 1.3";
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "Cell 2.3";
var var_Items1 = Grid1.Items;
var_Items1.SelectItem(var_Items1.ItemByIndex(1)) = true;
Grid1.FocusColumnIndex = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
887
|
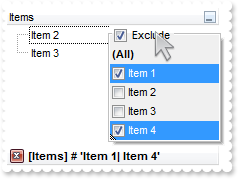
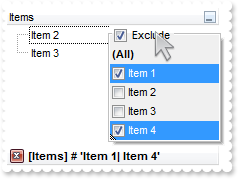
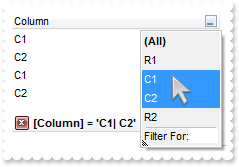
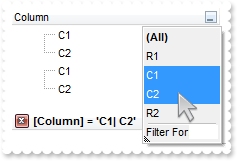
How do I programmatically exclude items from the filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 752;
var_Column1.Filter = "Item 1|Item 4";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
886
|
Using the property Column.FormatColumn I want to display numbers in the numeric format with no decimals - unless the value is NULL then I want to display a blank or empty

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("Format").FormatColumn = "len(value) ? (value format '0') : '' ";
var var_Items = Grid1.Items;
var_Items.AddItem(10);
var_Items.AddItem(null);
var_Items.AddItem(-8);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
885
|
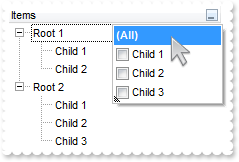
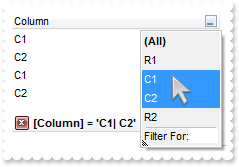
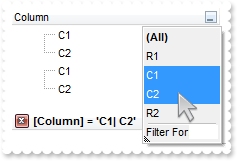
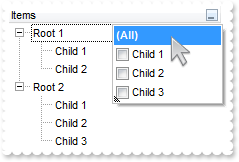
How can I change the drop down filter background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Background(26) = 16777215;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1315;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
884
|
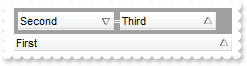
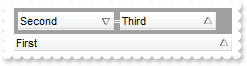
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("First");
var_Columns.Add("Second");
var_Columns.Add("Third");
Grid1.SortBarVisible = true;
Grid1.SingleSort = false;
Grid1.AllowGroupBy = true;
Grid1.Layout = "SingleSort = \"C0:1\";MultipleSort = \"C1:2 C2:1\"";
}
</SCRIPT>
</BODY>
|
|
883
|
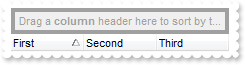
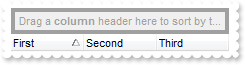
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("First");
var_Columns.Add("Second");
var_Columns.Add("Third");
Grid1.SortBarVisible = true;
Grid1.SingleSort = false;
Grid1.Layout = "SingleSort = \"C0:1\"";
}
</SCRIPT>
</BODY>
|
|
882
|
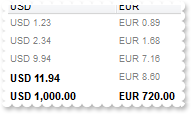
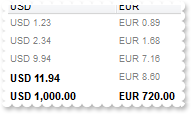
How do I restore/clear the HotBackColor/HotForeColor properties

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HotBackColor = 16711680;
Grid1.HotForeColor = 16777215;
Grid1.Columns.Add("Value").Visible = false;
var var_Column = Grid1.Columns.Add("USD");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)";
var var_Column1 = Grid1.Columns.Add("EUR");
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)";
var var_Items = Grid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
Grid1.HotBackColor = Grid1.BackColor;
Grid1.HotForeColor = Grid1.ForeColor;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
881
|
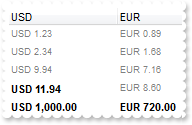
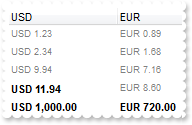
How do I format a column using a currency, and another column to another currency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Value").Visible = false;
var var_Column = Grid1.Columns.Add("USD");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)";
var var_Column1 = Grid1.Columns.Add("EUR");
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)";
var var_Items = Grid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
880
|
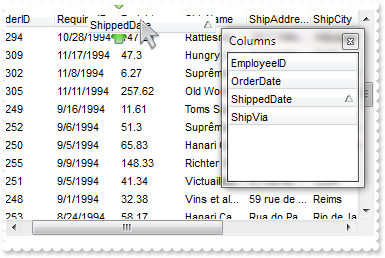
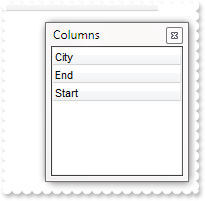
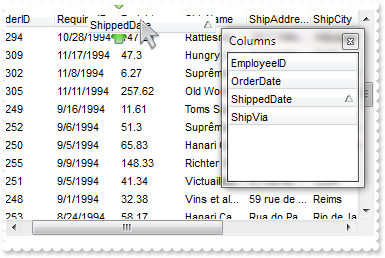
How can I sort the columns to be displayed on the columns floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("City").Visible = false;
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.ColumnsFloatBarVisible = true;
Grid1.ColumnsFloatBarSortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
879
|
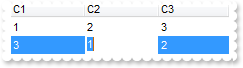
How can I get the column index and the row index of the active cell

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="FocusChanged()" LANGUAGE="JScript">
alert( "Active/Focus-Column:" );
alert( Grid1.Columns.Item(Grid1.FocusColumnIndex).Caption );
var var_Items = Grid1.Items;
alert( "Active/Focus-Row/Item:" );
alert( var_Items.CellCaption(var_Items.FocusItem,Grid1.FocusColumnIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1").Editor.EditType = 1;
var_Columns.Add("C2").Editor.EditType = 1;
var_Columns.Add("C3").Editor.EditType = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(1);
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 3;
h = var_Items.AddItem(3);
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
878
|
How can I add a vertical padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
var var_Column = Grid1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = Grid1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
877
|
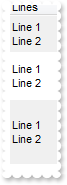
How can I set item's height individually for every item in the control and also have line breaks in the item caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BackColorAlternate = 15790320;
var var_Column = Grid1.Columns.Add("Lines");
var_Column.Def(17) = 1;
var_Column.Def(16) = false;
Grid1.ItemsAllowSizing = -1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Line 1<br>Line 2");
var_Items.ItemMinHeight(h) = 36;
var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h);
var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h);
h = var_Items.AddItem("Line 1<br>Line 2");
var_Items.ItemMinHeight(h) = 48;
var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h);
var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h);
h = var_Items.AddItem("Line 1<br>Line 2");
var_Items.ItemMinHeight(h) = 64;
var_Items.ItemHeight(h) = var_Items.ItemMinHeight(h);
var_Items.ItemMaxHeight(h) = var_Items.ItemMinHeight(h);
}
</SCRIPT>
</BODY>
|
|
876
|
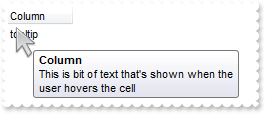
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Grid1.ShowToolTip("This is bit of text that's shown when the user hovers the cell","Column",0,"+16","+16");
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("tooltip");
}
</SCRIPT>
</BODY>
|
|
875
|
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 1)
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
X = 0;
Y = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip"),0) = "This is bit of text that's shown when the user hovers the cell";
}
</SCRIPT>
</BODY>
|
|
874
|
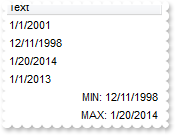
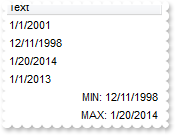
How can I add a MIN or MAX field (for date)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Text").SortType = 2;
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("12/11/1998");
var_Items.AddItem("1/20/2014");
var_Items.AddItem("1/1/2013");
var h = var_Items.AddItem("min(all,dir,date(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MIN: '+value";
h = var_Items.AddItem("max(all,dir,date(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MAX: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
873
|
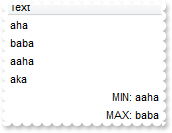
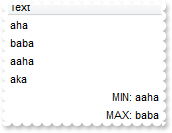
How can I add a MIN or MAX field (for text)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Text").SortType = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("aha");
var_Items.AddItem("baba");
var_Items.AddItem("aaha");
var_Items.AddItem("aka");
var h = var_Items.AddItem("min(all,dir,str(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MIN: '+value";
h = var_Items.AddItem("max(all,dir,str(%0))");
var_Items.SortableItem(h) = false;
var_Items.CellValueFormat(h,0) = 4;
var_Items.CellHAlignment(h,0) = 2;
var_Items.FormatCell(h,0) = "'MAX: '+value";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
872
|
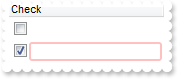
How can I change the the focus rectangle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzQFAYbBlBaERiGQYIJhUAIIRZGMQxXAcMQvDSKQJhGDAADENAxAJCI4DBIgZQNDwZQIkCY4ZDKHIfRzNAASJ" +
"IkTQPBKfYDGOLhSh6IJGRpPEIxdJMBr+fZ9QApeoYVj2J4eUCAFBxDRsZw8BiNAbkOi4Jp1f5nVJaFSxCKoSxbNqSBpGCzoJrKdI0R5JES2BAddTLBKzX7tHArLgSJ5d" +
"SrLMrwSKcRR1HSbIDyGaMUiCSqGVjWNZ5FREM46AAGbDgMILEgOZpoYDFVTZTKFCS7I6Eb40CCbCyPJQAabgWo4KAAZThNi7QAua4bTr7HqibLAexaJDOc4HVSgMLlIY" +
"EkIeg2iybAjDkfhMFuHY7mQT4xB0TBnFoUQ6i+cg2j2SIvHqVZIl8cB+BwTgPA4NRdjycg2FoHhuAMUZuHGUAwCECQUAaEYMHQHRHCGFRZEQAABO2AwRFCWQJAoGxECW" +
"TBHkGBxpg8RhYBMbJbD+TBzByfwwAwCIOCWCQiGiJgogqYh4hYIQ/k2cx9gEYQAAiRgqgsYx4mYLIOiOCMjjCTA4iScw8mMOQWEaEZkGkDgpguUIYm4SITmUCQaDuExj" +
"gkRhWhQJQ0A4ToVmWSQWFkAAljkdhiheZgZgoXIZCUWYaF2GgihmKhrg4JRJjYboVmaSIiHOHQnAkahph2ZYJmQAAxAwSQKESHwkFkKgoiAIxIHoPIimOOg2DiCgoiQJ" +
"RQTYQxwn8MgMgoMoPiaYoaGCfw4A4CJNAkOpcGQBCAg==");
Grid1.Background(19) = 16777216;
var var_Column = Grid1.Columns.Add("Check");
var_Column.Def(48) = 2;
var_Column.Def(0) = true;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.DefaultItemHeight = 22;
Grid1.ShowFocusRect = true;
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
871
|
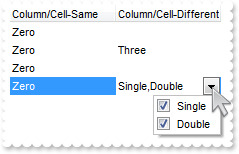
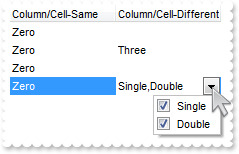
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Column/Cell-Same").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(0,"Zero",null);
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var var_Editor1 = Grid1.Columns.Add("Column/Cell-Different").Editor;
var_Editor1.EditType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(null);
var h = var_Items.AddItem(0);
var var_Editor2 = var_Items.CellEditor(h,1);
var_Editor2.EditType = 3;
var_Editor2.AddItem(3,"Three",null);
var_Editor2.AddItem(4,"Four",null);
var_Items.CellValue(h,1) = 3;
var_Items.AddItem(null);
h = var_Items.AddItem(0);
var var_Editor3 = var_Items.CellEditor(h,1);
var_Editor3.EditType = 6;
var_Editor3.AddItem(1,"Single",null);
var_Editor3.AddItem(2,"Double",null);
var_Items.CellValue(h,1) = 3;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
870
|
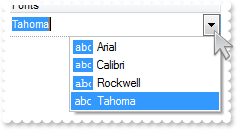
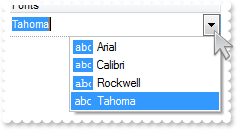
How can I specify just a few fonts in a FontType editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DefaultItemHeight = 22;
Grid1.DrawGridLines = -2;
var var_Editor = Grid1.Columns.Add("Fonts").Editor;
var_Editor.EditType = 10;
var_Editor.ClearItems();
var_Editor.AddItem(0,"Calibri",null);
var_Editor.AddItem(1,"Arial",null);
var_Editor.AddItem(2,"Rockwell",null);
var_Editor.AddItem(3,"Tahoma",null);
var_Editor.SortItems(true,null);
var_Editor.DropDownRows = 4;
var var_Items = Grid1.Items;
var_Items.AddItem("Tahoma");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
869
|
How do you embed HTML options into the anchor click string

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("Car").Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>");
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>");
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>");
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
868
|
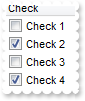
How do I add a checkbox column (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CheckBox Changed:" );
alert( Grid1.Items.CellState(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Check").Def(0) = true;
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Check 1"),0) = 0;
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
var_Items.CellState(var_Items.AddItem("Check 3"),0) = 0;
var_Items.CellState(var_Items.AddItem("Check 4"),0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
867
|
How do I add a checkbox column (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "CheckBox Changed:" );
alert( NewValue );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(0);
var_Items.AddItem(1);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
866
|
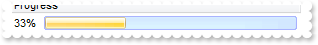
How do I change the progress bar's appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
var var_Editor = Grid1.Columns.Add("Progress").Editor;
var_Editor.EditType = 13;
var_Editor.Option(11) = 16777216;
var_Editor.Option(13) = 33554432;
Grid1.Items.AddItem(33);
}
</SCRIPT>
</BODY>
|
|
865
|
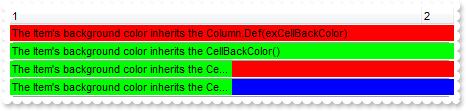
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" +
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" +
"LC8Mw3BDvYDkOAABAIgI=");
Grid1.SelBackColor = 33554430;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
864
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackMode = 1;
Grid1.ShowFocusRect = false;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
863
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.ShowFocusRect = true;
Grid1.Columns.Add("Items");
var var_Items = Grid1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
862
|
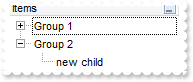
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
Grid1.Items.InsertItem(Item,null,"new child");
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 4;
var var_Items = Grid1.Items;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 1")) = true;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 2")) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
861
|
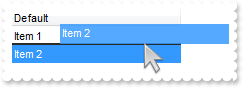
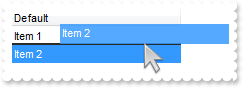
How can I change the shape of the line to be shown when user drag and drop data over the control, EBN

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to be dragged")
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.OLEDropMode = 1;
Grid1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExList\\Sample\\VB\\DragDrop\\insert_bottom.ebn");
Grid1.Background(96) = 16777216;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
860
|
How can I highlight the item from cursor when the user drag and drop data over the control

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to be dragged")
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.OLEDropMode = 1;
Grid1.Background(96) = 1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
859
|
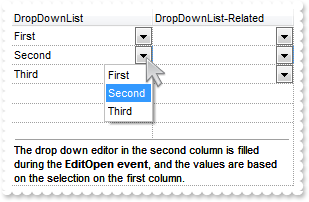
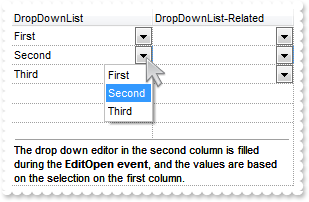
Is it possible to always show the editor for all cells at all times

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.CellEditorVisible(Item,0) = 1;
Grid1.Items.CellEditorVisible(Item,1) = 1;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="EditOpen()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var v = var_Items.CellValue(var_Items.FocusItem,0);
var c = var_Items.CellCaption(var_Items.FocusItem,0);
var var_Editor = Grid1.Columns.Item(1).Editor;
var_Editor.ClearItems();
var_Editor.AddItem(v,c,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("DropDownList");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First",null);
var_Editor.AddItem(2,"Second",null);
var_Editor.AddItem(3,"Third",null);
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("DropDownList-Related").Editor.EditType = 3;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = -1;
var_Items.CellValue(var_Items.AddItem(2),1) = -1;
var_Items.CellValue(var_Items.AddItem(3),1) = -1;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
var_Items.CellEditorVisible(h,0) = false;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" +
" on the first column.";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
858
|
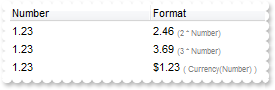
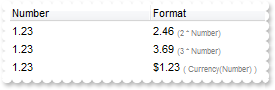
How do I set a computated cell individually

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Number");
Grid1.Columns.Add("Format");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1.23");
var_Items.CellValueFormat(h,1) = 3;
var_Items.CellValue(h,1) = "2 * %0 + ` <font ;6><fgcolor=808080>(2 * Number)`";
h = var_Items.AddItem("1.23");
var_Items.CellValueFormat(h,1) = 3;
var_Items.CellValue(h,1) = "3 * %0 + ` <font ;6><fgcolor=808080>(3 * Number)`";
h = var_Items.AddItem("1.23");
var_Items.CellValueFormat(h,1) = 3;
var_Items.CellValue(h,1) = "currency(%0) + ` <font ;6><fgcolor=808080>( Currency(Number) )`";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
857
|
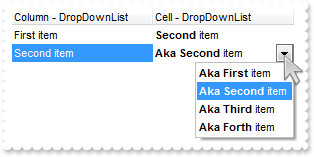
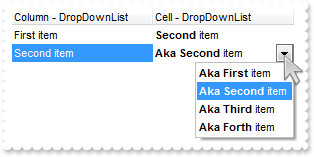
Is it possible to assign a different editor for some cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Column - DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First item",null);
var_Editor.AddItem(2,"Second item",null);
var_Editor.AddItem(3,"Third item",null);
Grid1.Columns.Add("Cell - DropDownList").Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(1);
var var_Editor1 = var_Items.CellEditor(h,1);
var_Editor1.EditType = 3;
var_Editor1.AddItem(1,"<b>First</b> item",null);
var_Editor1.AddItem(2,"<b>Second</b> item",null);
var_Editor1.AddItem(3,"<b>Third</b> item",null);
var_Editor1.AddItem(4,"<b>Forth</b> item",null);
var_Items.CellValue(h,1) = 2;
h = var_Items.AddItem(2);
var var_Editor2 = var_Items.CellEditor(h,1);
var_Editor2.EditType = 3;
var_Editor2.AddItem(1,"<b>Aka First</b> item",null);
var_Editor2.AddItem(2,"<b>Aka Second</b> item",null);
var_Editor2.AddItem(3,"<b>Aka Third</b> item",null);
var_Editor2.AddItem(4,"<b>Aka Forth</b> item",null);
var_Items.CellValue(h,1) = 2;
}
</SCRIPT>
</BODY>
|
|
856
|
Is it possible to define the keys of the drop down values to be strings rather than numeric values

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "NewValue is" );
alert( NewValue );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDownList-String").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"NYC|New York City",null);
var_Editor.AddItem(2,"CJN|Cluj Napoca",null);
var var_Editor1 = Grid1.Columns.Add("DropDownList-Numeric").Editor;
var_Editor1.EditType = 3;
var_Editor1.AddItem(1,"New York City",null);
var_Editor1.AddItem(2,"Cluj Napoca",null);
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("NYC"),1) = 2;
}
</SCRIPT>
</BODY>
|
|
855
|
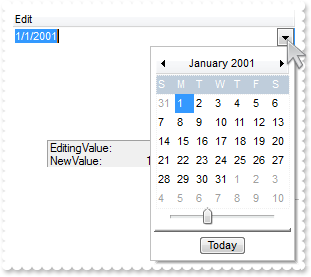
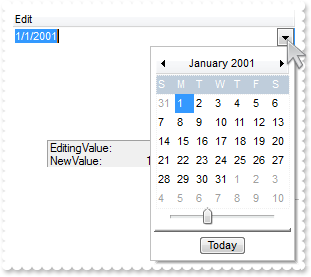
The Change event gets me the today date. How can I find what user typed

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "NewValue:" );
alert( NewValue );
alert( "EditingValue:" );
alert( Grid1.EditingText );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Edit").Editor.EditType = 7;
Grid1.Items.AddItem("1/1/2001");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
854
|
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Edit");
var_Column.Width = 64;
var_Column.AllowSizing = false;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;rich";
Grid1.Columns.Add("Empty");
var var_Items = Grid1.Items;
var_Items.AddItem("This is a bit ot long text");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
853
|
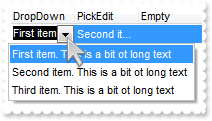
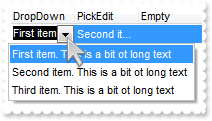
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("DropDown");
var_Column.Width = 64;
var_Column.AllowSizing = false;
var var_Editor = var_Column.Editor;
var_Editor.DropDownAlignment = 32;
var_Editor.EditType = 2;
var_Editor.AddItem(1,"First item. This is a bit ot long text",null);
var_Editor.AddItem(2,"Second item. This is a bit ot long text",null);
var_Editor.AddItem(3,"Third item. This is a bit ot long text",null);
var_Editor.Mask = ";;;rich";
var var_Column1 = Grid1.Columns.Add("PickEdit");
var_Column1.Width = 64;
var_Column1.AllowSizing = false;
var var_Editor1 = var_Column1.Editor;
var_Editor1.DropDownAlignment = 32;
var_Editor1.EditType = 14;
var_Editor1.AddItem(1,"First item. This is a bit ot long text",null);
var_Editor1.AddItem(2,"Second item. This is a bit ot long text",null);
var_Editor1.AddItem(3,"Third item. This is a bit ot long text",null);
var_Editor1.Mask = ";;;rich";
Grid1.Columns.Add("Empty");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text";
var h = var_Items.AddItem("First item. This is a bit ot long text");
var var_Editor2 = var_Items.CellEditor(h,0);
var_Editor2.DropDownAlignment = 32;
var_Editor2.EditType = 2;
var_Editor2.AddItem(1,"First item. This is a bit ot long text",null);
var_Editor2.AddItem(2,"Second item. This is a bit ot long text",null);
var_Editor2.AddItem(3,"Third item. This is a bit ot long text",null);
var_Items.CellValue(h,1) = "Second item. This is a bit ot long text";
var var_Editor3 = var_Items.CellEditor(h,1);
var_Editor3.DropDownAlignment = 32;
var_Editor3.EditType = 14;
var_Editor3.AddItem(1,"First item. This is a bit ot long text",null);
var_Editor3.AddItem(2,"Second item. This is a bit ot long text",null);
var_Editor3.AddItem(3,"Third item. This is a bit ot long text",null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
852
|
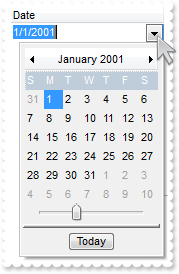
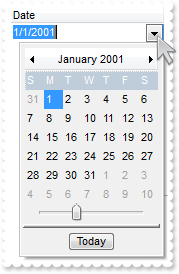
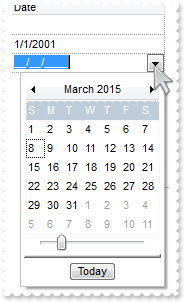
Is there a property for the back color of the dropdown field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Option(55) = 15790320;
var_Editor.Option(56) = 65793;
Grid1.Items.AddItem("1/1/2001");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
851
|
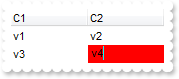
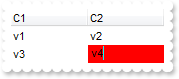
Is it possible to change a back color of the field/cell when it takes a focus

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="EditClose()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ClearCellBackColor(var_Items.FocusItem,Grid1.FocusColumnIndex);
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="EditOpen()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellBackColor(var_Items.FocusItem,Grid1.FocusColumnIndex) = 255;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.FocusItem,Grid1.FocusColumnIndex) = Grid1.Items.CellValue(Grid1.Items.FocusItem,Grid1.FocusColumnIndex);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FullRowSelect = 0;
Grid1.Columns.Add("C1").Editor.EditType = 1;
Grid1.Columns.Add("C2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("v1"),1) = "v2";
var_Items.CellValue(var_Items.AddItem("v3"),1) = "v4";
}
</SCRIPT>
</BODY>
|
|
850
|
How can I display the current date mask, but still allow empty values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CauseValidateValue = true;
Grid1.FullRowSelect = 0;
Grid1.DrawGridLines = -2;
var var_Editor = Grid1.Columns.Add("Date").Editor;
var_Editor.EditType = 7;
var_Editor.Mask = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character" +
"!,select=4,overtype";
var var_Items = Grid1.Items;
var_Items.AddItem(null);
var_Items.AddItem("1/1/2001");
var_Items.AddItem(null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
849
|
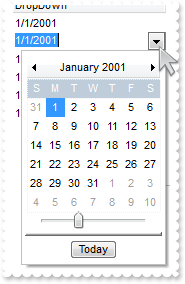
How can I align the days in a DateType editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("DropDown");
var var_Items = Grid1.Items;
var var_Editor = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor.EditType = 7;
var_Editor.DropDownAlignment = 2;
var var_Editor1 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor1.EditType = 7;
var_Editor1.DropDownAlignment = 1;
var var_Editor2 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor2.EditType = 7;
var_Editor2.DropDownAlignment = 0;
var var_Editor3 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor3.EditType = 7;
var_Editor3.DropDownAlignment = 32;
var var_Editor4 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor4.EditType = 7;
var_Editor4.DropDownAlignment = 33;
var var_Editor5 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor5.EditType = 7;
var_Editor5.DropDownAlignment = 34;
}
</SCRIPT>
</BODY>
|
|
848
|
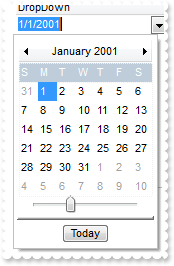
How can I align the drop down portion rather the inside captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("DropDown").Editor.EditType = 7;
var var_Items = Grid1.Items;
var var_Editor = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor.EditType = 7;
var_Editor.DropDownAlignment = 32;
var var_Editor1 = var_Items.CellEditor(var_Items.AddItem("1/1/2001"),0);
var_Editor1.EditType = 7;
var_Editor1.DropDownAlignment = 16;
var_Items.AddItem("1/1/2001");
}
</SCRIPT>
</BODY>
|
|
847
|
Is it possible to show a message that the field is empty

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.FullRowSelect = 0;
var var_Column = Grid1.Columns.Add("Float");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character";
Grid1.Items.AddItem(192278);
Grid1.Items.AddItem(1000);
}
</SCRIPT>
</BODY>
|
|
846
|
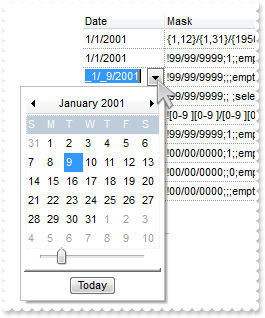
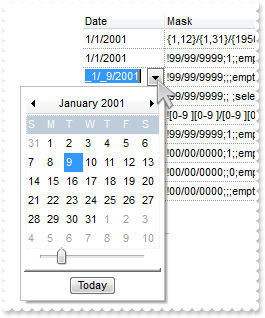
How can I mask a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CauseValidateValue = true;
Grid1.FullRowSelect = 0;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Date");
Grid1.Columns.Add("Mask");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1/1/2001");
var var_Editor = var_Items.CellEditor(h,0);
var_Editor.EditType = 7;
var_Editor.Mask = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</" +
"b>!,validateas=1";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var var_Editor1 = var_Items.CellEditor(h,0);
var_Editor1.EditType = 7;
var_Editor1.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!," +
"select=4,overtype";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var var_Editor2 = var_Items.CellEditor(h,0);
var_Editor2.EditType = 7;
var_Editor2.Mask = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" +
"elect=4,overtype";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var var_Editor3 = var_Items.CellEditor(h,0);
var_Editor3.EditType = 7;
var_Editor3.Mask = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'<" +
"/b>!,validateas=1";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var var_Editor4 = var_Items.CellEditor(h,0);
var_Editor4.EditType = 7;
var_Editor4.Mask = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%" +
"mask%>'</b>!,warning=Invalid character!,select=4,leading= ";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``";
var var_Editor5 = var_Items.CellEditor(h,0);
var_Editor5.EditType = 7;
var_Editor5.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!," +
"select=4,overtype,leading";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``";
var var_Editor6 = var_Items.CellEditor(h,0);
var_Editor6.EditType = 7;
var_Editor6.Mask = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!," +
"select=4,overtype,leading";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``";
var var_Editor7 = var_Items.CellEditor(h,0);
var_Editor7.EditType = 7;
var_Editor7.Mask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!," +
"select=4,overtype";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
h = var_Items.AddItem("1/1/2001");
var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``";
var var_Editor8 = var_Items.CellEditor(h,0);
var_Editor8.EditType = 7;
var_Editor8.Mask = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,s" +
"elect=1,overtype";
var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
845
|
How can I display and edit an integer number to show grouping digits too ( no decimals)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Float");
var_Column.FormatColumn = "value format `0`";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;float,digits=0";
Grid1.Items.AddItem(192278);
}
</SCRIPT>
</BODY>
|
|
844
|
How can I display and edit a float number to show grouping digits too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Float");
var_Column.FormatColumn = "value format ``";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;float";
Grid1.Items.AddItem(192278);
}
</SCRIPT>
</BODY>
|
|
843
|
How can I mask a phone number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.CauseValidateValue = true;
Grid1.DrawGridLines = -2;
Grid1.FullRowSelect = 0;
Grid1.Columns.Add("Phone").Editor.EditType = 8;
var var_Items = Grid1.Items;
var h = var_Items.AddItem(null);
var var_Editor = var_Items.CellEditor(h,0);
var_Editor.EditType = 8;
var_Editor.Mask = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the inp" +
"ut mask <b>'<%mask%>'</b> specified for this field.";
h = var_Items.AddItem("0123");
var var_Editor1 = var_Items.CellEditor(h,0);
var_Editor1.EditType = 8;
var_Editor1.Mask = "!(999) 000 0000;2;;select=4";
h = var_Items.AddItem("0123");
var var_Editor2 = var_Items.CellEditor(h,0);
var_Editor2.EditType = 8;
var_Editor2.Mask = "`Phone: `!(999) 000-0000";
h = var_Items.AddItem("(074) 876-1222");
var var_Editor3 = var_Items.CellEditor(h,0);
var_Editor3.EditType = 8;
var_Editor3.Mask = "!(999) 000-0000;0";
}
</SCRIPT>
</BODY>
|
|
842
|
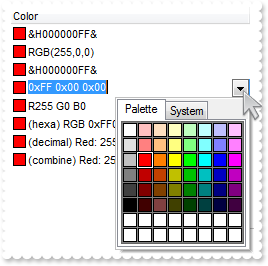
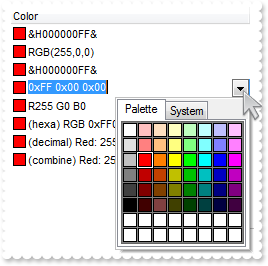
Is it possible to display the ColorType fields using RGB format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Color").Editor.EditType = 9;
var var_Items = Grid1.Items;
var_Items.AddItem(255);
var h = var_Items.AddItem(255);
var var_Editor = var_Items.CellEditor(h,0);
var_Editor.EditType = 9;
var_Editor.Mask = "`RGB(`{0,255}\\,{0,255}\\,{0,255}`)`;;0";
h = var_Items.AddItem(255);
var var_Editor1 = var_Items.CellEditor(h,0);
var_Editor1.EditType = 9;
var_Editor1.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!";
h = var_Items.AddItem(255);
var var_Editor2 = var_Items.CellEditor(h,0);
var_Editor2.EditType = 9;
var_Editor2.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!";
h = var_Items.AddItem(255);
var var_Editor3 = var_Items.CellEditor(h,0);
var_Editor3.EditType = 9;
var_Editor3.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!";
h = var_Items.AddItem(255);
var var_Editor4 = var_Items.CellEditor(h,0);
var_Editor4.EditType = 9;
var_Editor4.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!";
h = var_Items.AddItem(255);
var var_Editor5 = var_Items.CellEditor(h,0);
var_Editor5.EditType = 9;
var_Editor5.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!";
h = var_Items.AddItem(255);
var var_Editor6 = var_Items.CellEditor(h,0);
var_Editor6.EditType = 9;
var_Editor6.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!";
}
</SCRIPT>
</BODY>
|
|
841
|
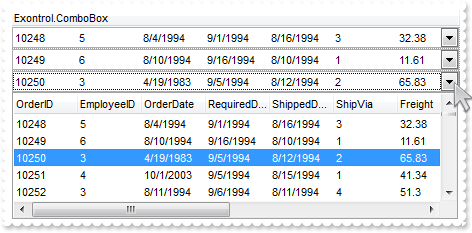
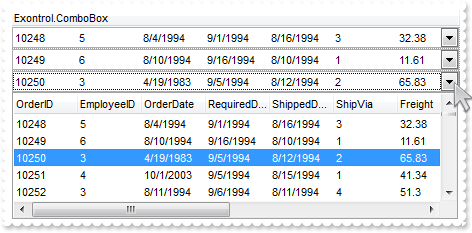
How can I add the ExComboBox as an user editor

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="UserEditorClose(Object, Item, ColIndex)" LANGUAGE="JScript">
// Items.CellValue(Item,ColIndex) = Object.Value
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="UserEditorOpen(Object, Item, ColIndex)" LANGUAGE="JScript">
// Object.Value = Me.Items.CellValue(Item,ColIndex)
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Exontrol.ComboBox").Editor;
var_Editor.EditType = 16;
var_Editor.UserEditor("Exontrol.ComboBox","");
var var_ComboBox = var_Editor.UserEditorObject;
var_ComboBox.BeginUpdate();
var_ComboBox.Style = 2;
var_ComboBox.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
var_ComboBox.DataSource = rs;
var_ComboBox.MinHeightList = 128;
var_ComboBox.SearchColumnIndex = 0;
var_ComboBox.UseTabKey = false;
var_ComboBox.EndUpdate();
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 21;
var var_Items = Grid1.Items;
var_Items.CellEditorVisible(var_Items.AddItem(10248),0) = 1;
var_Items.CellEditorVisible(var_Items.AddItem(10249),0) = 1;
var_Items.CellEditorVisible(var_Items.AddItem(10250),0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
840
|
How can I add a header row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowLockedItems = true;
Grid1.DrawGridLines = 2;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellValue(h,0) = "footer c1";
var_Items.CellValue(h,1) = "footer c2";
var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
839
|
How can I add a footer row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ShowLockedItems = true;
Grid1.DrawGridLines = 2;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellValue(h,0) = "footer c1";
var_Items.CellValue(h,1) = "footer c2";
var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
838
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortBarVisible = true;
var var_Columns = Grid1.Columns;
var_Columns.Add(0);
var_Columns.Add(1);
var_Columns.Add(2);
var_Columns.Add(3);
var_Columns.Add(4);
Grid1.Layout = "multiplesort=\"C3:1 C4:2\";singlesort=\"C2:1\"";
}
</SCRIPT>
</BODY>
|
|
837
|
How can I fix a column, while other sizable and fill the control's client

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = true;
Grid1.Columns.Add("Sizable");
var var_Column = Grid1.Columns.Add("F");
var_Column.AllowSizing = false;
var_Column.Width = 16;
}
</SCRIPT>
</BODY>
|
|
836
|
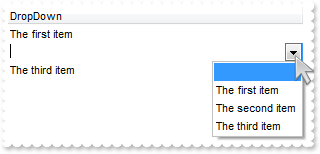
Is it possible to use empty values on a PickEditType editor (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 14;
var_Editor.AddItem(0,"",null);
var_Editor.AddItem(1,"The first item",null);
var_Editor.AddItem(2,"The second item",null);
var_Editor.AddItem(3,"The third item",null);
var var_Items = Grid1.Items;
var_Items.AddItem("The first item");
var_Items.AddItem("");
var_Items.AddItem("The third item");
}
</SCRIPT>
</BODY>
|
|
835
|
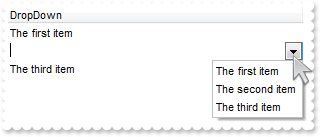
Is it possible to use empty values on a PickEditType editor (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.EditType = 14;
var_Editor.Option(54) = true;
var_Editor.AddItem(1,"The first item",null);
var_Editor.AddItem(2,"The second item",null);
var_Editor.AddItem(3,"The third item",null);
var var_Items = Grid1.Items;
var_Items.AddItem("The first item");
var_Items.AddItem("");
var_Items.AddItem("The third item");
}
</SCRIPT>
</BODY>
|
|
834
|
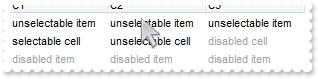
How can I specify an unselectable cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("unselectable item");
var_Items.CellValue(h,1) = "unselectable item";
var_Items.CellValue(h,2) = "unselectable item";
var_Items.SelectableItem(h) = false;
h = var_Items.AddItem("selectable cell");
var_Items.CellValue(h,1) = "unselectable cell";
var_Items.CellEnabled(h,1) = false;
var_Items.CellForeColor(h,1) = 0;
var_Items.CellValue(h,2) = "disabled cell";
var_Items.CellEnabled(h,2) = false;
h = var_Items.AddItem("disabled item");
var_Items.CellValue(h,1) = "disabled item";
var_Items.CellValue(h,2) = "disabled item";
var_Items.EnableItem(h) = false;
var_Items.SelectableItem(h) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
833
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 770;
Grid1.Items.AddItem(1.22);
}
</SCRIPT>
</BODY>
|
|
832
|
How can I edit a float number with no using of e/E/d/D and + character

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 258;
Grid1.Items.AddItem(1.22);
}
</SCRIPT>
</BODY>
|
|
831
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 2;
Grid1.Items.AddItem(1.22);
}
</SCRIPT>
</BODY>
|
|
830
|
How can I edit an integer with no using of +/- signs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 1023;
Grid1.Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
829
|
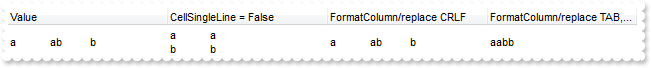
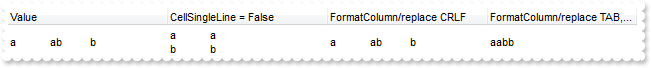
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Value");
var var_Column = var_Columns.Add("CellSingleLine = False");
var_Column.ComputedField = "%0";
var_Column.Def(16) = false;
var var_Column1 = var_Columns.Add("FormatColumn/replace CRLF");
var_Column1.ComputedField = "%0";
var_Column1.FormatColumn = "value replace `\\r\\n` with ``";
var var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF");
var_Column2.ComputedField = "%0";
var_Column2.FormatColumn = "(value replace `\\t` with ``) replace `\\r\\n` with ``";
var var_Items = Grid1.Items;
var_Items.AddItem("a\\ta\\r\\nb\\tb");
}
</SCRIPT>
</BODY>
|
|
828
|
Is there any way to "unselect" radio group

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var h = var_Items.CellChecked(1234);
var_Items.CellHasCheckBox(0,h) = true;
var_Items.CellState(0,h) = 0;
var_Items.CellHasCheckBox(0,h) = false;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.FocusItem,0) = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SelBackColor = 8454143;
Grid1.SelForeColor = 0;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Radio 1");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
h = var_Items.AddItem("Radio 2");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Radio 3");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
}
</SCRIPT>
</BODY>
|
|
827
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.TreeColumnIndex = -1;
Grid1.DrawGridLines = -1;
Grid1.HeaderHeight = 24;
Grid1.DefaultItemHeight = 24;
var var_Column = Grid1.Columns.Add("Image");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.HTMLCaption = "<img>1</img>";
var_Column.HeaderAlignment = 1;
var_Column.Alignment = 1;
var_Column.Def(17) = 1;
Grid1.Columns.Add("Rest");
var var_Items = Grid1.Items;
var_Items.AddItem("<img>1</img>");
var_Items.AddItem("<img>2</img>");
var_Items.AddItem("<img>3</img>");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
826
|
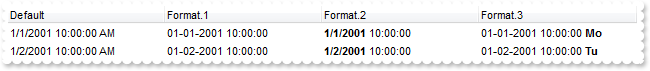
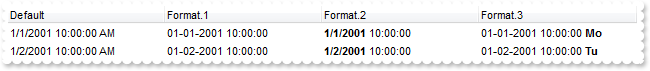
Can I change the format of date to be shown in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("Format.1");
var_Column.ComputedField = "%0";
var_Column.FormatColumn = "dateF(value) replace `/` with `-`";
var var_Column1 = var_Columns.Add("Format.2");
var_Column1.ComputedField = "%0";
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)";
var var_Column2 = var_Columns.Add("Format.3");
var_Column2.ComputedField = "%0";
var_Column2.Def(17) = 1;
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `" +
"Fr`; 6 : `Sa`) )";
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("1/2/2001 10:00:00 AM");
}
</SCRIPT>
</BODY>
|
|
825
|
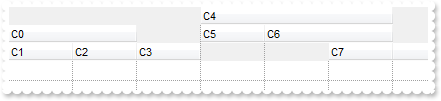
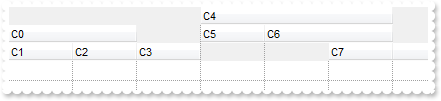
How do I arrange my columns on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.DrawGridLines = -1;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = false;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("C4");
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = false;
var_Columns.Add("C5");
var var_Column2 = var_Columns.Add("C6");
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = false;
var_Columns.Add("C7");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
824
|
Does your control support expandable header or columns, so I can arrange it on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.BackColorLevelHeader = 15790320;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Photo");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Columns.Add("Personal Info");
var_Columns.Add("Title");
var_Columns.Add("Name");
var_Columns.Add("First");
var_Columns.Add("Last");
var_Columns.Add("Address");
var_Columns.Item("Personal Info").ExpandColumns = "2,3";
var var_Column1 = var_Columns.Item("Name");
var_Column1.ExpandColumns = "4,5";
var_Column1.Expanded = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
823
|
How can I use the MinWidthAutoResize/MaxWidthAutoResize

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Column = Grid1.Columns.Item(0);
var_Column.MaxWidthAutoResize = 32;
var_Column.WidthAutoResize = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
822
|
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.HeaderHeight = 28;
Grid1.DefaultItemHeight = 24;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Column 1");
var_Column.HTMLCaption = "Column <b><off 2><font ;6>1";
var_Column.Def(17) = 1;
var var_Column1 = var_Columns.Add("Column 2");
var_Column1.HTMLCaption = "Column <b><off 2><font ;6>2";
var_Column1.Def(17) = 1;
var var_Column2 = var_Columns.Add("Column 3");
var_Column2.HTMLCaption = "Column <b><off 2><font ;6>3";
var_Column2.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Item <font ;6><off 4>1");
var_Items.CellValue(h,1) = "Item <font ;6><off -6>2";
var_Items.CellValue(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1";
}
</SCRIPT>
</BODY>
|
|
821
|
How can I specify the splited cell's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("1").Def(4) = 255;
var var_Column = Grid1.Columns.Add("2");
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("The Item's background color inherits the Column.Def(exCellBackColor)");
var_Items.ItemDivider(h) = 0;
h = var_Items.AddItem("The Item's background color inherits the CellBackColor()");
var_Items.ItemDivider(h) = 0;
var_Items.CellBackColor(h,null) = 65280;
h = var_Items.AddItem("The Item's background color inherits the CellBackColor(), while the split inherits from the Column.Def(exCellBackColor) ");
var_Items.ItemDivider(h) = 0;
var_Items.CellBackColor(h,null) = 65280;
var var_SplitCell = var_Items.SplitCell(h,0);
h = var_Items.AddItem("The Item's background color inherits the CellBackColor()");
var_Items.ItemDivider(h) = 0;
var_Items.CellBackColor(h,null) = 65280;
var_Items.CellBackColor(0,var_Items.SplitCell(h,0)) = 16711680;
}
</SCRIPT>
</BODY>
|
|
820
|
How can I specify a fixed width for a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.ColumnAutoResize = false;
var var_Column = Grid1.Columns.Add("C1");
var_Column.Width = 17;
var_Column.AllowSizing = false;
var var_Column1 = Grid1.Columns.Add("C2");
var_Column1.Width = 17;
var_Column1.AllowSizing = false;
Grid1.Columns.Add("Other");
Grid1.ColumnAutoResize = true;
}
</SCRIPT>
</BODY>
|
|
819
|
How can I split a cell in three parts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("entire");
h = var_Items.AddItem("split 1");
h = var_Items.SplitCell(h,0);
var_Items.CellValue(0,h) = "split 2";
h = var_Items.SplitCell(0,h);
var_Items.CellValue(0,h) = "split 3";
h = var_Items.AddItem("entire");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
818
|
How can I find if there is any filter applied to the control

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "If negative, the filter is present, else not" );
alert( Grid1.Items.VisibleItemCount );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.TreeColumnIndex = -1;
Grid1.FilterInclude = 4;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
817
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.TreeColumnIndex = -1;
Grid1.FilterInclude = 4;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
816
|
Is there any method to get only the matched items and not the items with his parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.FilterInclude = 4;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
815
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
814
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" +
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" +
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI=";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
813
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Grid1.BackColorHeader = 16777216;
Grid1.Background(32) = 19760895;
}
</SCRIPT>
</BODY>
|
|
812
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(92) = 33554432;
Grid1.Background(87) = 50331648;
Grid1.Background(93) = 15791606;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
811
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Grid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(87) = 50331648;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
810
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(92) = 33554432;
Grid1.Background(87) = 15791606;
Grid1.Background(93) = 15791606;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
809
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
808
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.Enabled = false;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
807
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.AllowDragging = false;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
806
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Grid1.Description(26) = "Hidden Columns";
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
805
|
How can I show the columns selector, so the user can drag and drop columns to the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Grid1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
804
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Grid1.Background(32) = -1;
}
</SCRIPT>
</BODY>
|
|
803
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.EndUpdate();
Grid1.BeginUpdate();
Grid1.EnsureVisibleColumn(0);
Grid1.Items.ExpandItem(0) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
802
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
Grid1.Items.ExpandItem(Item) = false;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
801
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.EndUpdate();
Grid1.EnsureVisibleColumn(0);
Grid1.BeginUpdate();
var var_Items = Grid1.Items;
var_Items.ExpandItem(var_Items.RootItem(0)) = false;
var_Items.ExpandItem(var_Items.RootItem(1)) = false;
var_Items.ExpandItem(var_Items.RootItem(2)) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|